At first, I really disliked Electron and JS-based text editors, like Atom and VSCode, but after learning Vim, and finding many problems with my plug-ins, on different languages (such as MIPS assembly, Java and VHDL), I decided to give VSCode a try, and I have been very impressed by how well Visual Studio Code works. It’s much faster than JS-based editors used to be, it has amazing community support, and I’m generally faster, and more productive using it. It has fixed a lot of its shortcomings, like its speed.
So it’s been a few months since I first started using VSCode, and I found a few extensions that I really like now and use often. Here are some of them:
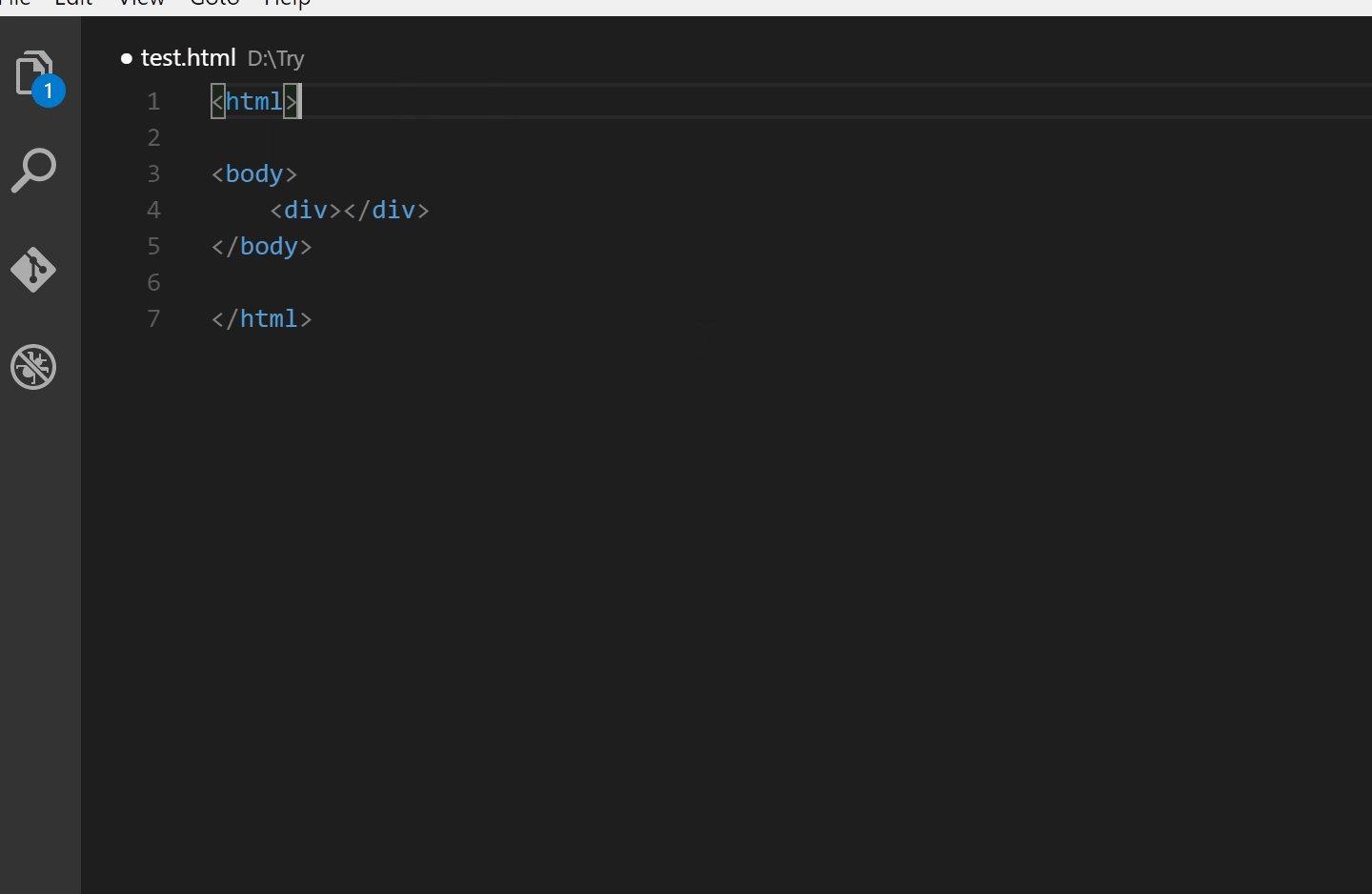
Auto Close Tag

Very useful extension for web development.
Beautify
Much more powerful than the js-beautify built into VSCode.
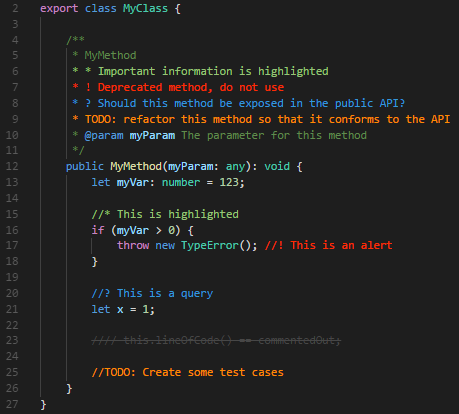
Better Comments

When a project size grows, keeping track of things to do, questions, and other special comments you leave in the code to improve readability can quickly become a challenge. This extension essentially proposes a few tiers of comments you can use to categorise comments and notes, so it’s easier to keep track of them.
Code Runner
This extension supports running code with custom commands, as well as running fragments of source code in a file, for lots of programming languages.
DevSkim
Great extension that detects lots of common mistakes that may result in security issues, such as plain HTTP links, secrets and tokens stored in plain text, disabled certificate validation, and so on.
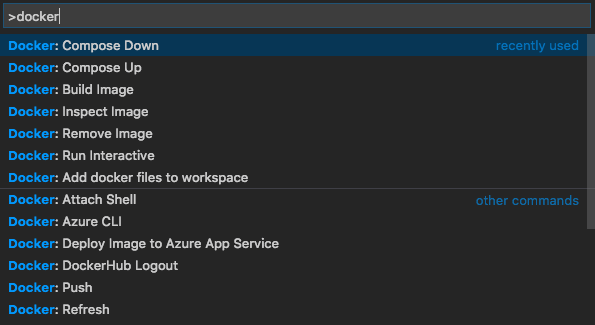
Docker

Adds functionality for automatic Dockerfile generation, syntax highlighting for docker files, IntelliSense, linting, the ability to deploy images directly from VSCode and more.
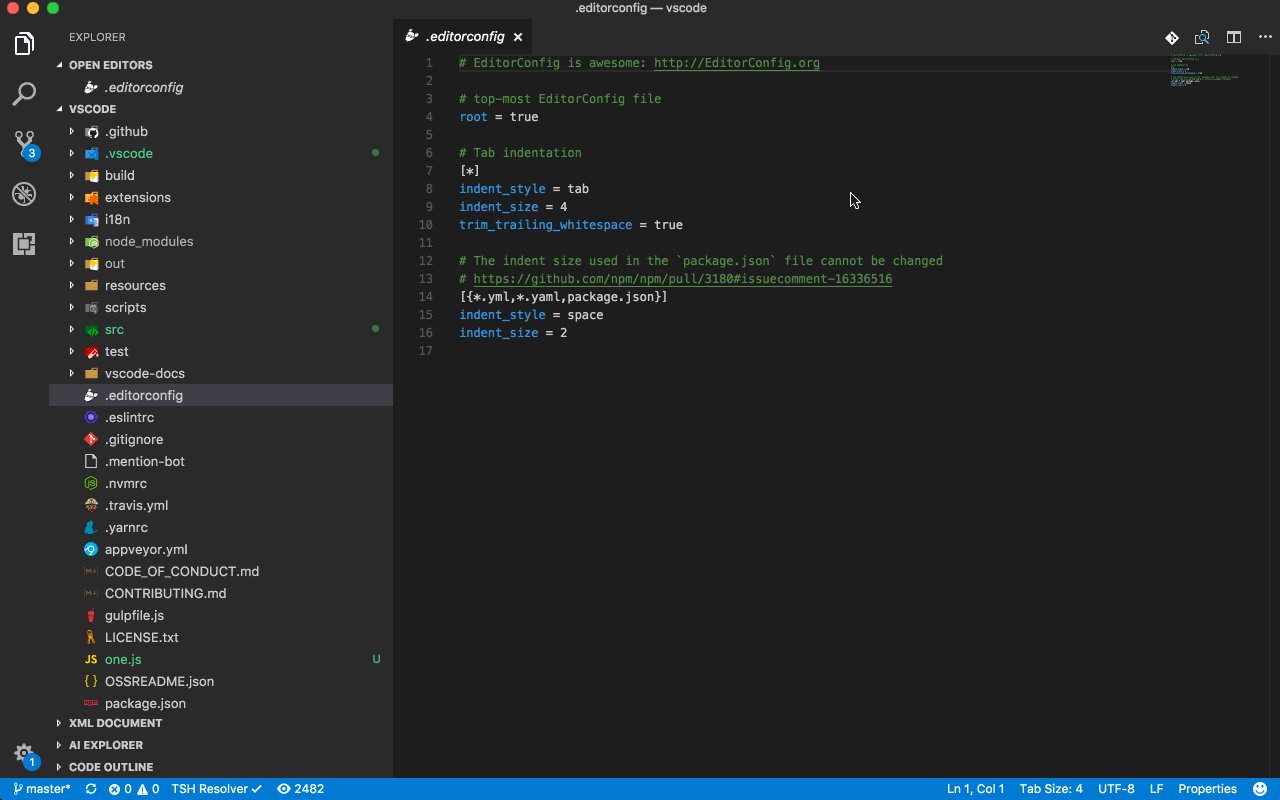
EditorConfig
This extension is based on the EditorConfig standard which aims to maintain consistency across environments where code is shared, even when different people editing the same file are using different editors, by abstracting and overriding common settings such as tab spacing, charsets, and such.
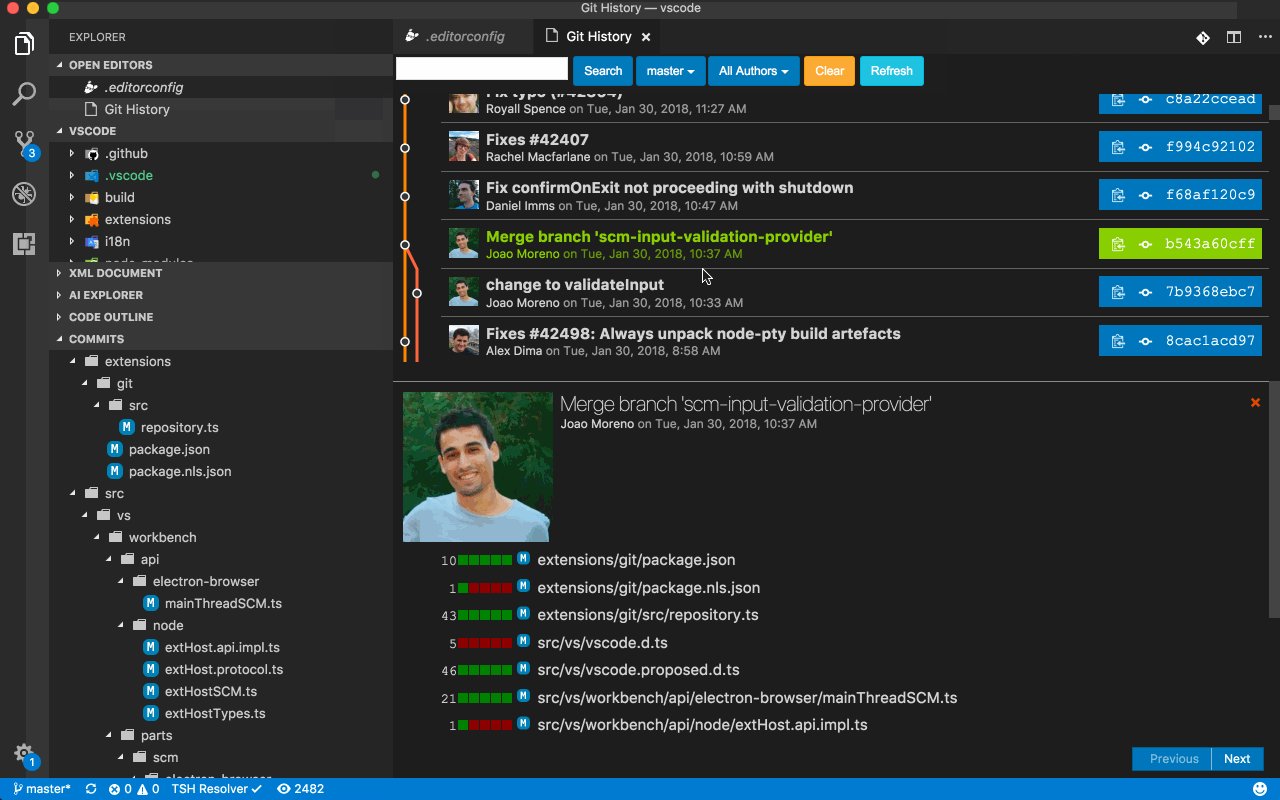
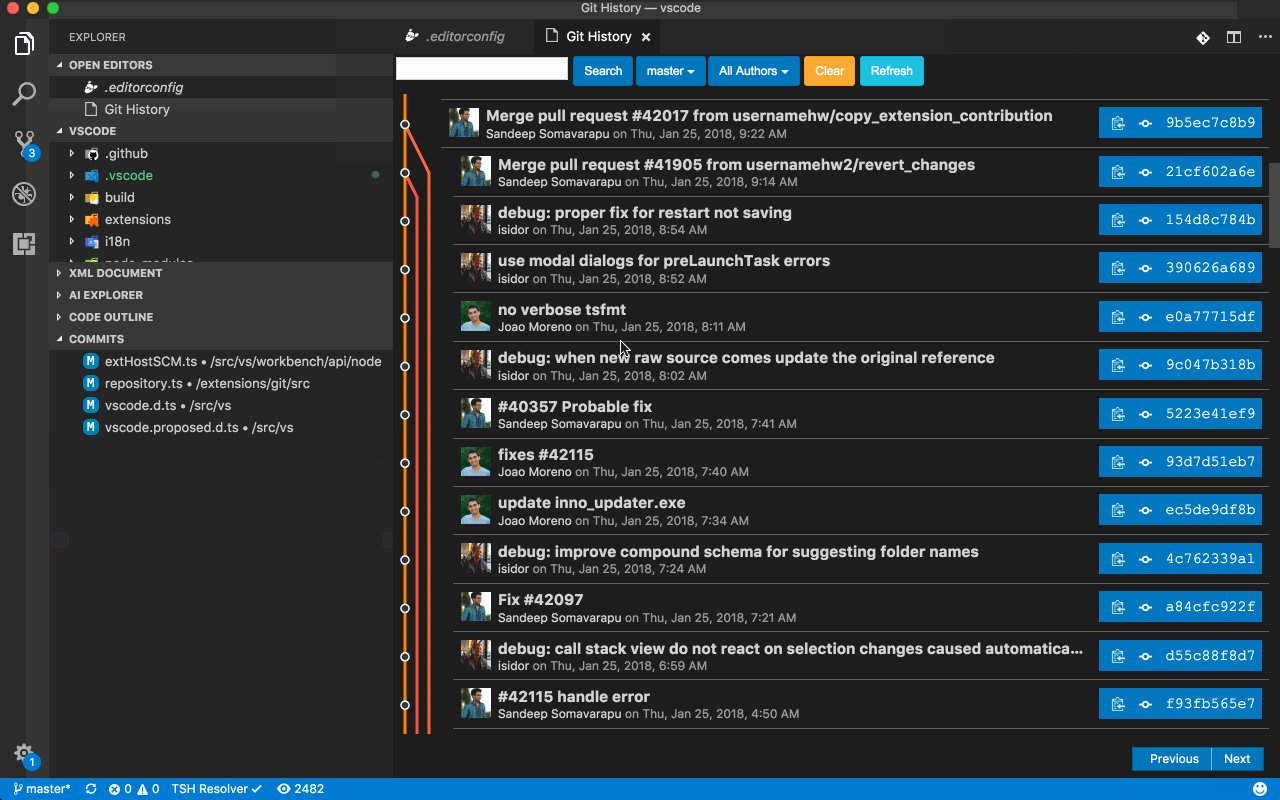
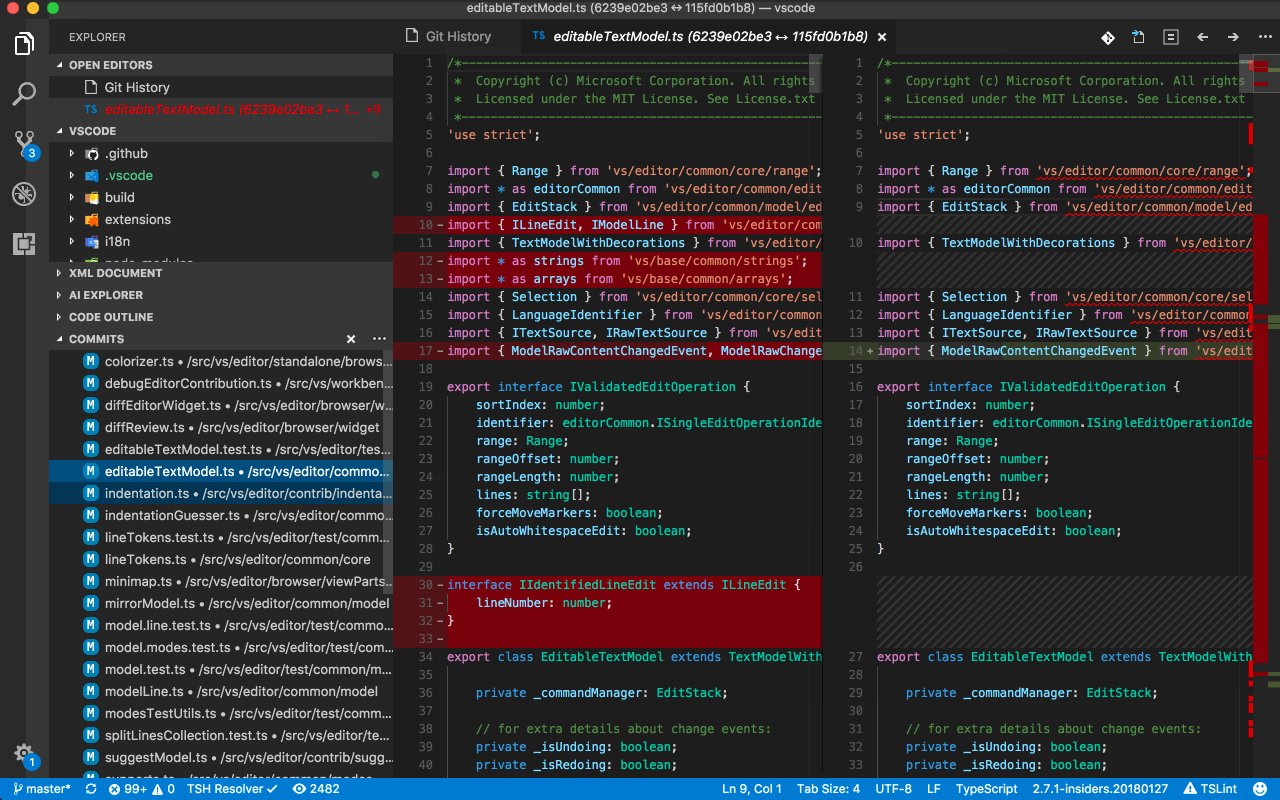
Git History

Allows you to browse any git repository graphically, compare branches, commits, as well as perform merges, revert commits, view GitHub avatars…
Git Lens
Adds many features, like inline blame (to see who edited what line, and when), opening commit directly in GitHub, view diff from commit and current file, and more.
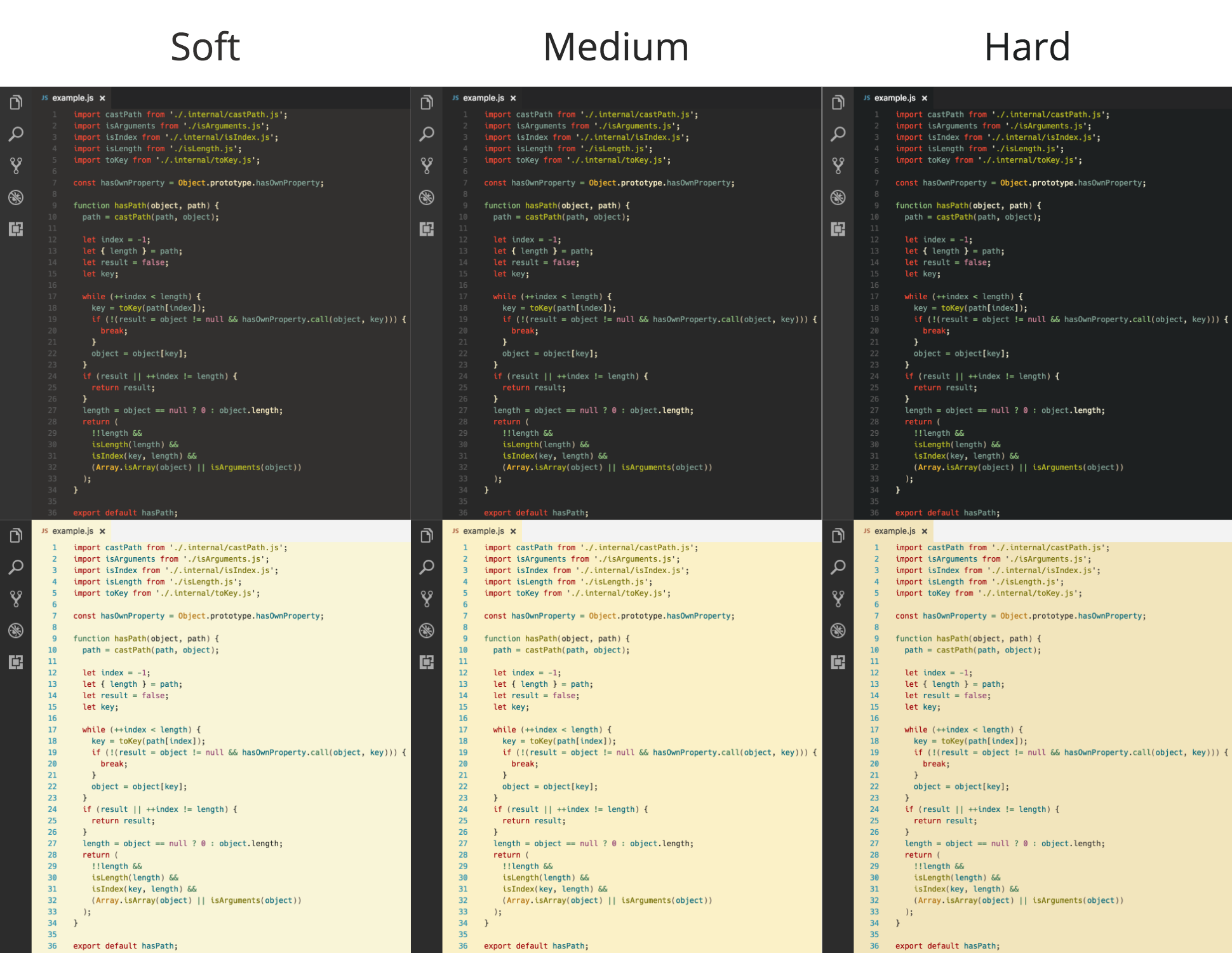
Gruvbox Themes

Definitely my favourite theme: The light version is not completely white, but beige, which is much more pleasant to see even in dark environments, but it also ships with a dark theme which uses the same color scheme. It has good contrast while at the same time not being soft enough to use for hours on end.
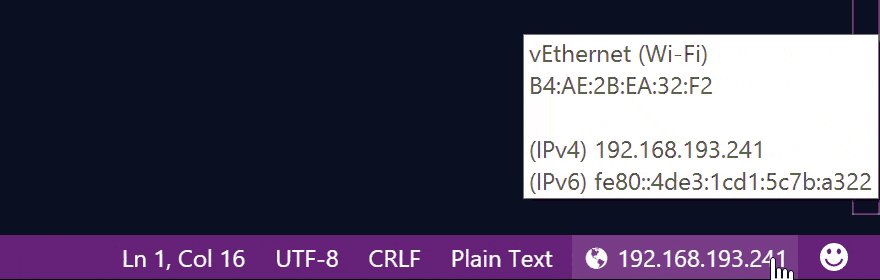
IP Address

Shows your IP address in the status bar, which helps greatly when using a laptop and moving around often, as you don’t need to pull up a terminal or a web browser to check your IP.
Jekyll Snippets
Helpful when dealing with Jekyll websites (did you know this website runs on Jekyll and is completely static?) which is my favourite static site generator. Adds features such as syntax highlighting for Jekyll Front Matter, as well as ERB snippets.
NightSwitch-Lite
Toggles to light/dark themes as specified in your configuration automatically based on the time of day and location, but it also allows to manually set the switching time.
Vim
Adds modal editing, Vim shortcuts, command remapping, and some popular Vim plugins like EasyMotion, Surround, and such.